Contexto
Chronos é um sistema web criado para marcar horas de trabalho e de projeto na empresa onde trabalho, QWA. O layout desktop já estava sendo atualizado, então escolhi a versão mobile para ser usada como projeto no curso da Awari de Design UX.
Layout de algumas telas do sistema desktop que trabalhei com a equipe em paralelo ao curso
Evidências do Problema
Conversando com alguns amigos que utilizam marcadores de ponto, descobri que poderiam ter espaço para melhorias. Um deles relatou que precisava tirar fotos toda vez que marcasse ponto, gerando certo desconforto. Ao mesmo tempo, existe a necessidade de uma forma mais prática e rápida de marcar horas na empresa onde trabalho, quando se está fora do computador.
Com isso estabelecemos alguns objetivos:
• Atender diversos tipos e tamanhos de empresas
• Garantir facilidade tanto para o funcionário quanto para o RH
• Foco em marcar ponto
• Simplicidade e praticidade
• Garantir facilidade tanto para o funcionário quanto para o RH
• Foco em marcar ponto
• Simplicidade e praticidade
Primeira fase de pesquisa
Nesta primeira etapa, desejamos descobrir quais eram os problemas e necessidades das outras empresas ao marcar ponto. Com isso, poderíamos validar se era possível fazer um aplicativo que atendesse todas as demandas e ainda assim, fosse simples e prático.
Metodologias
Questionário Online
• Foram criados dois formulários (Funcionário e RH)
• Espalhamos o formulário de RH em grupos de Facebook, já o de funcionários foi compartilhado com amigos e colegas de trabalho
• A maioria das perguntas foram fechadas, sendo a última aberta para descobrir sobre possíveis dores e problemas
• Espalhamos o formulário de RH em grupos de Facebook, já o de funcionários foi compartilhado com amigos e colegas de trabalho
• A maioria das perguntas foram fechadas, sendo a última aberta para descobrir sobre possíveis dores e problemas
Entrevista via Call
• Realizadas pelo Zoom, uma com funcionário e outra com RH
• O critério era utilizarem alguma forma de marcação de ponto onde trabalham
• O critério era utilizarem alguma forma de marcação de ponto onde trabalham
Resultados
Funcionário (17 respondentes)
Dores:
• Trava em horários de pico
• Sistema é burocrático e um tanto confuso
• Marcar ponto na matriz mesmo indo trabalhar em uma filial
• Sistema atual impossibilita o home office
• Sistema é burocrático e um tanto confuso
• Marcar ponto na matriz mesmo indo trabalhar em uma filial
• Sistema atual impossibilita o home office
RH (39 respondentes)
Dores:
• O relógio quebra muitas vezes
• Deseja controlar jornada home office, atualmente não é controlada
• Desconfiança quanto ao trabalho remoto
• Recebe reclamações de horas extraordinárias e não pagas
• Deseja controlar jornada home office, atualmente não é controlada
• Desconfiança quanto ao trabalho remoto
• Recebe reclamações de horas extraordinárias e não pagas
Entrevistas
Funcionário
• Toda marcação é feita somente no horário exato
• No final do mês precisa assinar digitalmente
• Marcações editadas devem ser aprovadas por um gestor
• No final do mês precisa assinar digitalmente
• Marcações editadas devem ser aprovadas por um gestor
RH
• Mostrou a necessidade de funcionalidades que podem depender de acordo com o sindicato
• Cada marcação de ponto do funcionário deve ser aprovada
• Cada marcação de ponto do funcionário deve ser aprovada
Conclusão
Com as entrevistas e o Benchmark competitivo, ficou claro que existiam muitas exigências e singularidades para cada tipo de empresa, tornando o ato de marcar ponto muito mais complexo do que imaginávamos inicialmente. Não seria viável iniciar com um aplicativo focando em todas essas demandas (sendo que a concorrência já estava muito além), exigiria muito esforço e iria contra a ideia de simplicidade.
Fizemos uma reunião para debater sobre esses resultados e chegamos a conclusão que deveríamos focar em nossas necessidades inicialmente. Empresas pequenas e de tecnologia como a nossa, visto também que o Chronos desktop recebeu interesse de outras empresas semelhantes. Iniciar com o foco de marcar horas de trabalho e projeto, como uma forma de auxílio de gestão e não totalmente focado em ser um marcador de ponto.
. . .
Um Novo Rumo
Nossos novos objetivos foram definidos:
• Focar em necessidades do nosso dia-a-dia
• Atender empresas menores e de tecnologia
• Não ser um marcador de ponto, mas um auxiliar de gestão de horas
• Complemento do sistema web
• Simplicidade e praticidade
• Atender empresas menores e de tecnologia
• Não ser um marcador de ponto, mas um auxiliar de gestão de horas
• Complemento do sistema web
• Simplicidade e praticidade
Pesquisa Interna
• Identificar como é utilizado atualmente o sistema
• Descobrir os problemas, dificuldades e sugestões de melhorias
• Descobrir os problemas, dificuldades e sugestões de melhorias
Metodologias
Questionário online:
Foi criado um formulário e compartilhado com os funcionários da empresa
Foi criado um formulário e compartilhado com os funcionários da empresa
Entrevista via call:
Entrevistamos um dos funcionários e um gestor
Entrevistamos um dos funcionários e um gestor
Resultados
Questionário (13 respondentes)
Focar inicialmente em facilitar para os que preenchem o dia no final do expediente
A necessidade de possibilitar adição de mais períodos no lançamento foi comprovada
Dores (referentes ao sistema desktop)
• Navegação entre os dias está confusa
• Tela poluída
• Tela poluída
Entrevista
Funcionário
• Deseja praticidade para marcar horas de trabalho e projeto
• O app poderia ser usado durante o tempo no elevador, o que seria prático
• Quando esquece de marcar no computador, o app ajudaria a marcar mais rapidamente
• O app poderia ser usado durante o tempo no elevador, o que seria prático
• Quando esquece de marcar no computador, o app ajudaria a marcar mais rapidamente
Gestor
• Deseja praticidade no app
• Não acha necessário uma parte para o gestor, focar apenas no usuário e o lançamento de horas
• Talvez edições com justificativas poderiam ajudar
• Não acha necessário uma parte para o gestor, focar apenas no usuário e o lançamento de horas
• Talvez edições com justificativas poderiam ajudar
. . .
Persona
Baseado nos resultados da pesquisa e no convívio com os usuários em questão, foi criada uma possível persona para auxiliar no projeto.
Para um primeiro MVP, optamos focar nos seguintes insights:
Dores
• Navegação confusa
• Tela poluída
• Tela poluída
Objetivos
• Mais praticidade
• Rapidez e facilidade
• App para quando esquecer de marcar no pc
• Otimizar tempo
• Rapidez e facilidade
• App para quando esquecer de marcar no pc
• Otimizar tempo
Análise Competitiva (Benchmark)
Selecionamos alguns possíveis concorrentes e ferramentas que poderiam ter funcionalidades parecidas para identificar problemas e insights.
Notion: ferramenta de gerenciamento e organização de projetos. Ele possui um visual clean e amigável, sendo bastante customizável. No entanto, por possuir muitas opções a curva de aprendizado deste é um pouco complexa.
Telas do aplicativo Ponto GO
Ponto GO: aplicativo de controle de horas da jornada de trabalho. Seu visual é moderno e consistente, sendo que com apenas dois cliques você consegue lançar seu horário.
Redmine: aplicativo web de gerenciamento de projetos. Ele é um projeto opensource que possibilita registrar horas de projeto e criar tarefas, mas possui um visual antigo e bagunçado.
Runrun.it: software de gestão de projetos, tarefas e fluxo de trabalho. Possui um visual moderno e clean, porém um pouco confuso segundo algumas reviews. Também não foi possível adicionar horas do projeto sem depender da funcionalidade "play".
A opção de calendário do Trello
Trello: ferramenta de gerenciamento de projetos no estilo kanban. Foi analisada a forma como o Trello organiza os projetos em dias da semana na parte de calendário.
Job Stories
Com base nas necessidades do usuário e as funcionalidades mais importantes do sistema desktop, foram criadas histórias:
"Quando lançar horas, quero poder navegar facilmente entre os dias da semana, para que eu possa marcar dias anteriores"
"Quando esquecer de marcar no desktop, quero uma maneira fácil e prática de marcar horas no aplicativo para que eu possa economizar tempo"
"Quando eu utilizar o aplicativo, quero poder ter um resumo das minhas horas de trabalho e banco de horas para que eu possa ter um controle delas"
"Quando lançar horas, quero poder escolher o projeto que trabalhei para que sejam computadas as horas gastas nele"
. . .
Fluxograma
Sketches e Wireframes
Ambos processos foram essenciais para tornar as necessidades dos usuários e ideias para o aplicativo concretas de forma rápida.
Foram feitos sketches das telas principais
Os wireframes ajudaram a planejar melhor a organização dos elementos em um tamanho de tela base
Testes de Usabilidade
Utilizamos o protótipo com as telas em alta fidelidade no Figma e convidamos usuários a realizar chamadas de vídeo compartilhando suas telas. Passamos um cenário e duas tarefas para entender como eles iriam realizar:
Cenário: “Hoje é segunda-feira, dia 8 de fevereiro, 12:00”
• Tarefa 1: “Você precisa marcar sua entrada e saída para o almoço e as horas totais do projeto Grypher”.
• Tarefa 2: “Você esqueceu de marcar as horas da quinta passada, dia 4. Marque o primeiro período (entrada e saída) e as horas de dois projetos: Chronos e Fromtis”.
• Também foram mencionadas algumas limitações do protótipo, como a presença do teclado falso apenas para ilustrar.
• Tarefa 2: “Você esqueceu de marcar as horas da quinta passada, dia 4. Marque o primeiro período (entrada e saída) e as horas de dois projetos: Chronos e Fromtis”.
• Também foram mencionadas algumas limitações do protótipo, como a presença do teclado falso apenas para ilustrar.
• Ao final de cada tarefa, perguntamos se houveram dúvidas ou sugestões de melhorias.
• Após a conclusão das duas tarefas, pedimos para que os usuários “passeassem” pelo aplicativo, vendo as outras opções de menu e telas.
Resultados
Destacamos aqui um resumo dos feedbacks recebidos e as alterações feitas no layout final.
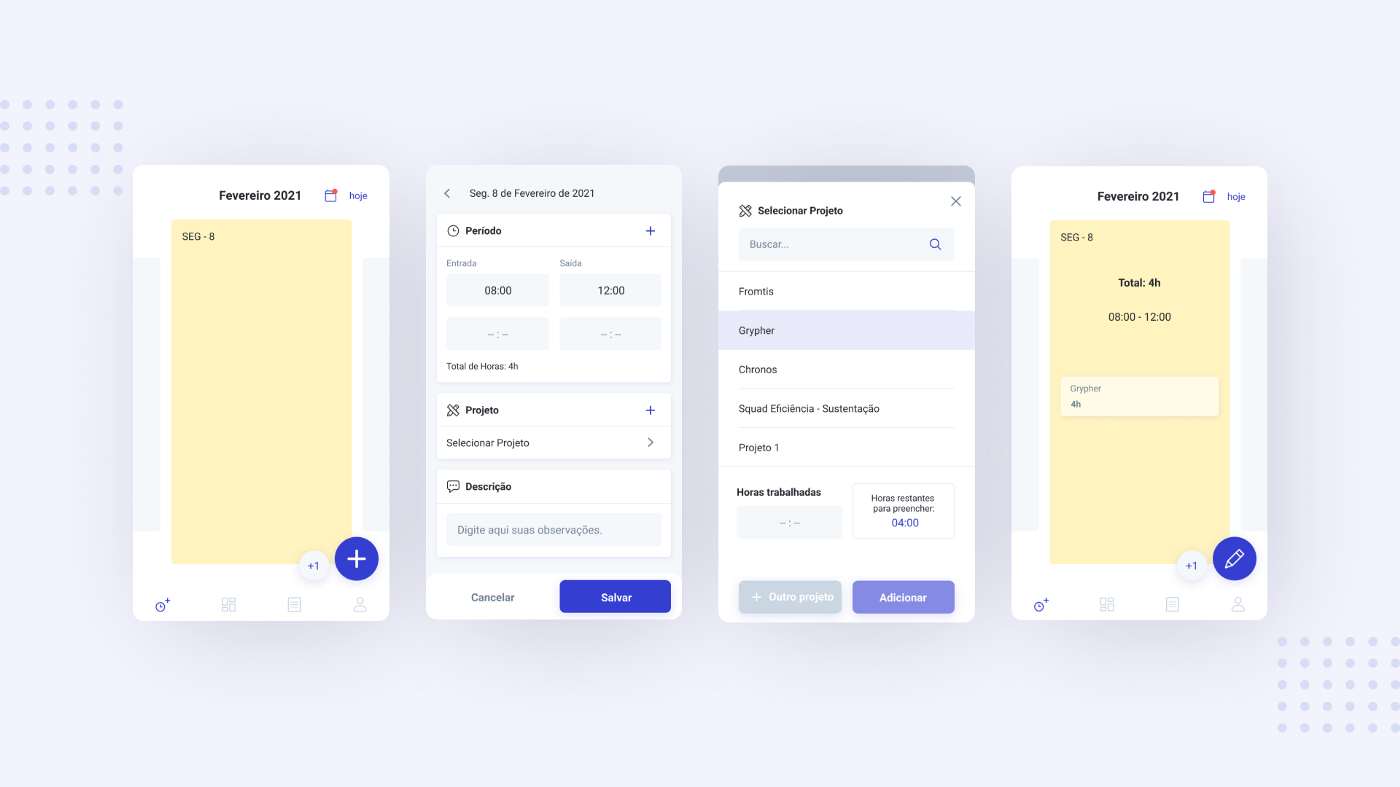
"Horas Trabalhadas" com mais destaque e adição do cálculo automático de horas para preencher
”Horas trabalhadas — destacar mais”
Paula Vieira & Helio Carvalho
Paula Vieira & Helio Carvalho
”Cálculo automático de horas para os projetos”
Ronan Silva
Ronan Silva
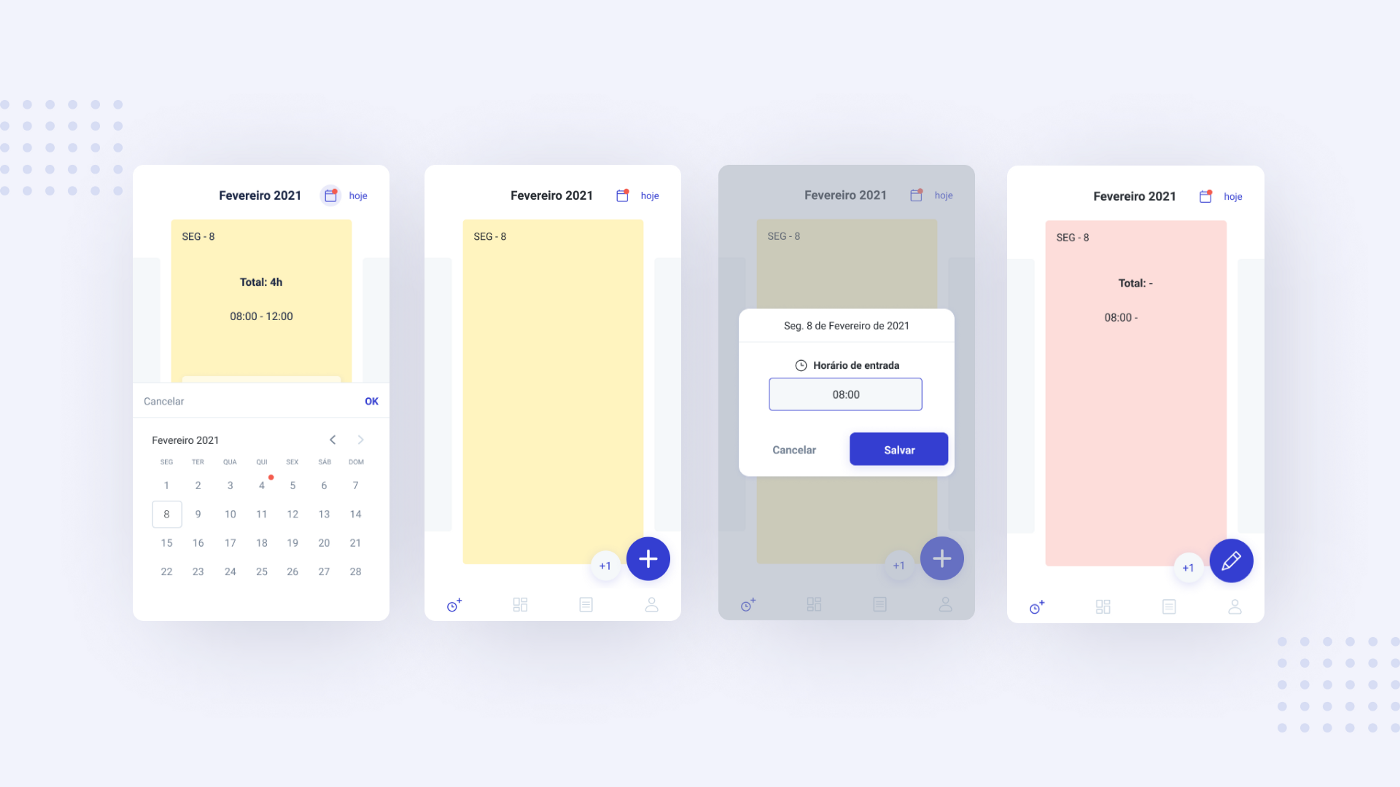
Alterado "HJ" para "hoje" e adicionada indicação no calendário de dias sem lançamento de horas
”Mostrar no calendário algo que indica qual dia está sem marcar, um ponto vermelho?”
Carolina Querino
Carolina Querino
”Mudar para ”Hoje”, optar pela palavra inteira”
Diego Silva
Diego Silva
“Atalho para marcar a hora no momento”
Ricardo Okura
Ricardo Okura
Design System
Cores
Botões
Ícones & Tipografia
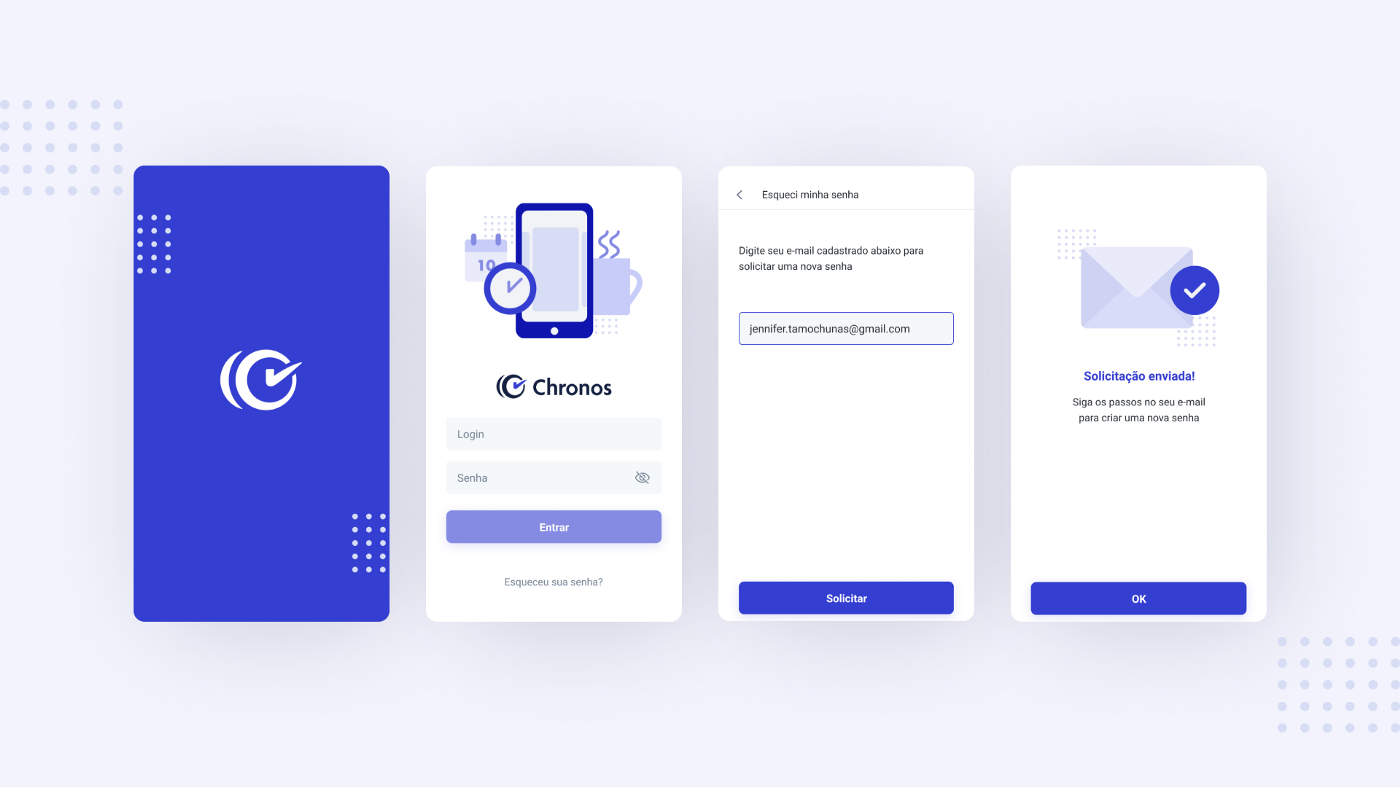
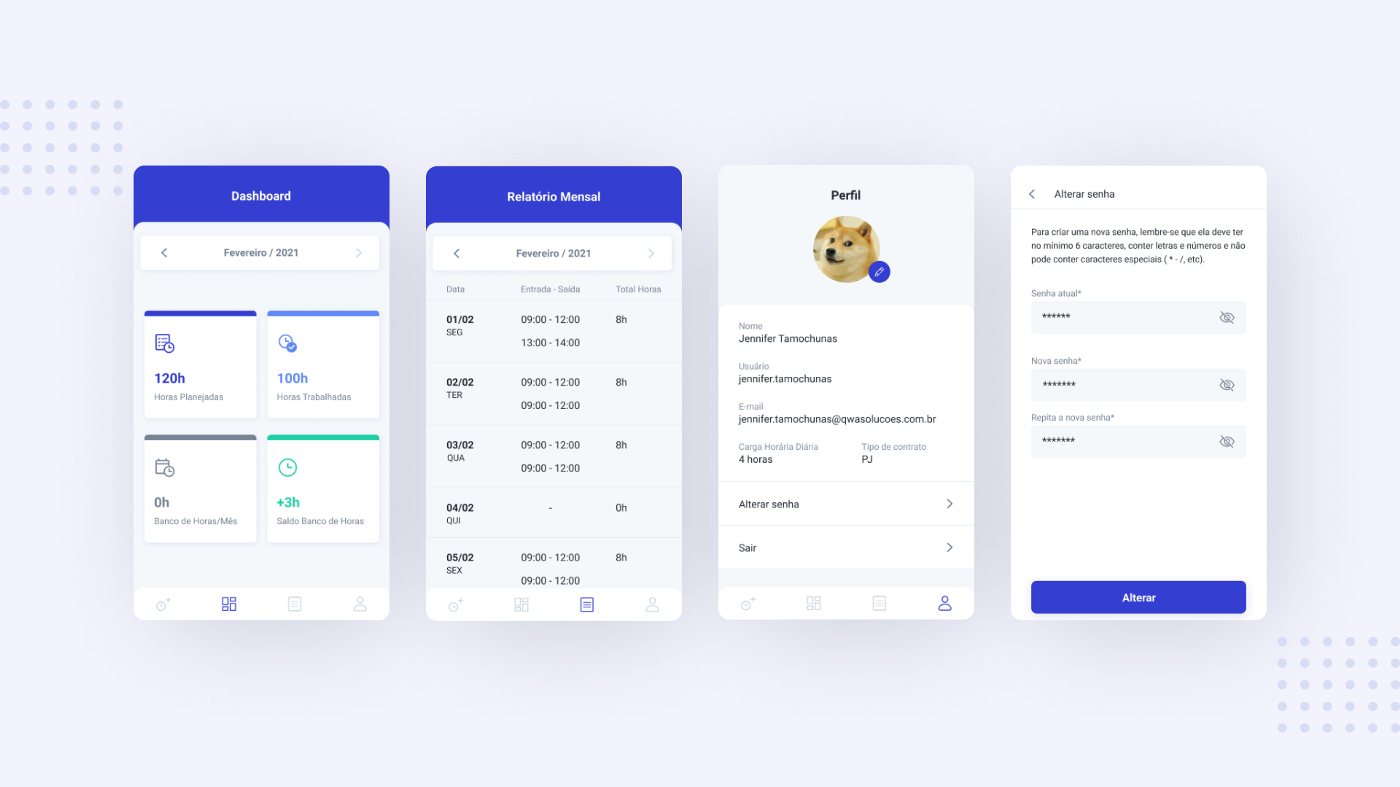
Layout Final




Conclusão
O processo foi bem interessante pois, com as pesquisas pudemos entender que aquelas suposições e ideias que tínhamos no começo estavam longe do objetivo do Chronos. Todo insight da primeira pesquisa poderá ser usado futuramente para uma nova discussão sobre versões futuras ou complementares do aplicativo.
Foi importante entender nossas limitações para uma primeira MVP e focar nas ideias mais próximas do nosso objetivo. Pode ter sido mais desafiador escolher um projeto real, mas saber que ele será aplicado é muito satisfatório.
Contato
Caso você tenha interesse em saber mais sobre o Chronos, acompanhe nossas redes sociais @qwa_solucoes ou entre em contato pelo nosso e-mail: contato@qwasolucoes.com.br
Caso você tenha interesse em saber mais sobre o Chronos, acompanhe nossas redes sociais @qwa_solucoes ou entre em contato pelo nosso e-mail: contato@qwasolucoes.com.br
Agradecimentos
Agradeço muito ao meu mentor Jackson Júnior por toda ajuda durante o projeto e por me guiar diante das dúvidas! Agradeço também à instrutora Bruna Zílio pela ótima didática das aulas; à equipe QWA (em especial Carolina Querino e Jonas Tamochunas), à Rainnyro Villarroel e Paulo da Silva por acompanharem o projeto de perto.
Agradeço muito ao meu mentor Jackson Júnior por toda ajuda durante o projeto e por me guiar diante das dúvidas! Agradeço também à instrutora Bruna Zílio pela ótima didática das aulas; à equipe QWA (em especial Carolina Querino e Jonas Tamochunas), à Rainnyro Villarroel e Paulo da Silva por acompanharem o projeto de perto.

